-
[React] Ant Design 설치React 2021. 11. 3. 10:59
-Ant Desing (Antd)는 리액트에서 customize 하여 사용 할 수 있는 디자인 컴포넌트 인터페이스이다.
-무료로 사용 할 수 있으며 다양한 컴포넌트를 제공해 준다.
설치 순서
1. 리액트 프로젝트를 생성해 준다.
yarn create react-app {project name} // or yarn creat-react-app {project name}2. 리액트 프로젝트에서 package.json에 antd를 추가해 준다.
// npm 을 사용 할 경우 npm install antd // yarn 을 사용 할 경우 yarn add antd3. src/App.css 에 antd/dis/antd.css 를 추가해 준다.
@import '~antd/dist/antd.css';
Fig 1. App.css 에 antd/dist/antd.css 추가 주의사항
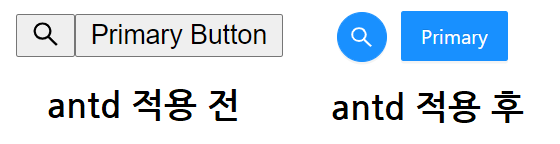
설치 가이드를 읽지 않고 package.json에 antd를 적용하지 않으면 다음과 같이 antd css가 반영되지 않고 렌더링이 된다.

Fig 1. App.css에 antd/dist/antd.css를 추가해 주지 않으면 왼쪽과 같이 렌더링 된다. 적용을 해주어야 정상적으로 오른쪽과 같이 렌더링 된다. 'React' 카테고리의 다른 글
[React] 컴포넌트 만들어 사용할 때 생기는 에러 '~이(가) 선언은 되었지만 해당 값이 읽히지는 않았습니다.' (0) 2021.11.03